[ベスト] css 画像 3 つ 横並び 428193-Css 画像 3つ 横並び
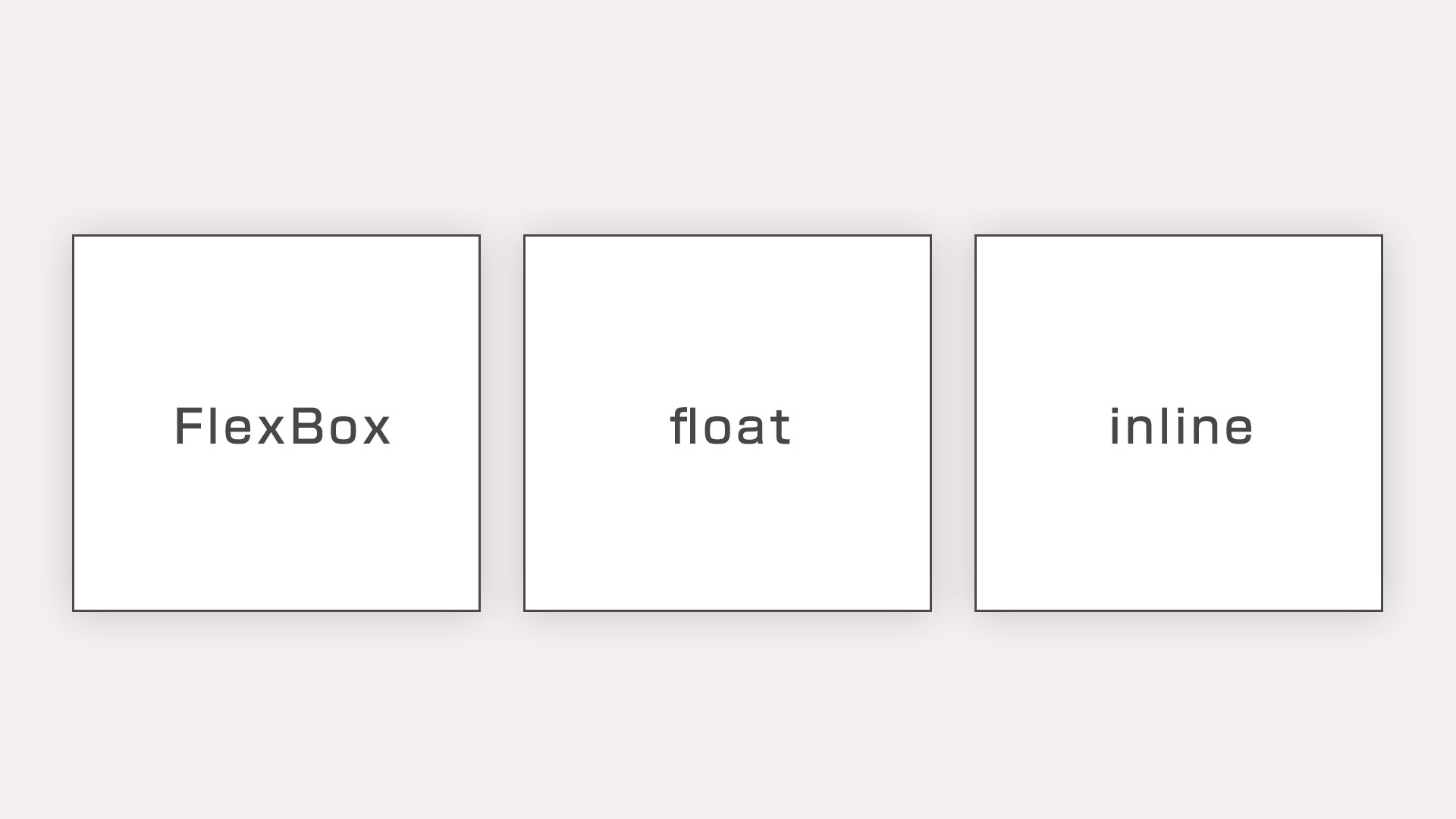
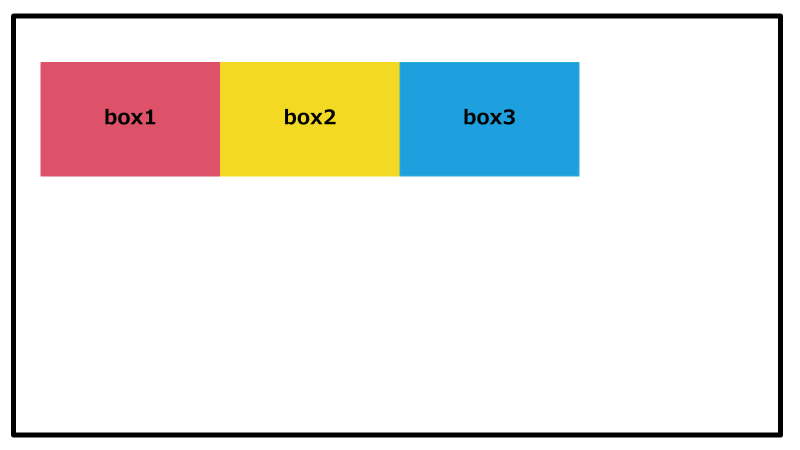
今回は、CSS で要素を横並び&均等幅で配置する方法についてです。 ようやく display flex; HTML・CSS で要素を横並びにする方法 6 選 以降では HTML・CSS で横並びにする 6 つの方法のメリット・デメリットについて紹介します。 inline 1 つ目の inline は横並びにしたい要素にたった一行 display inline を指定するだけなので超お手軽です。 しかし、インライン要素にすると width・height を指定 いろいろ探し回っていたらCSSで画像の切り取り(トリミング)が簡単に出来るということで以下のCSSを記述。 thumbnail150 { width150px;

Cssで要素を横並びにする4つの方法 ブログ ウェブスタジオtani
Css 画像 3つ 横並び
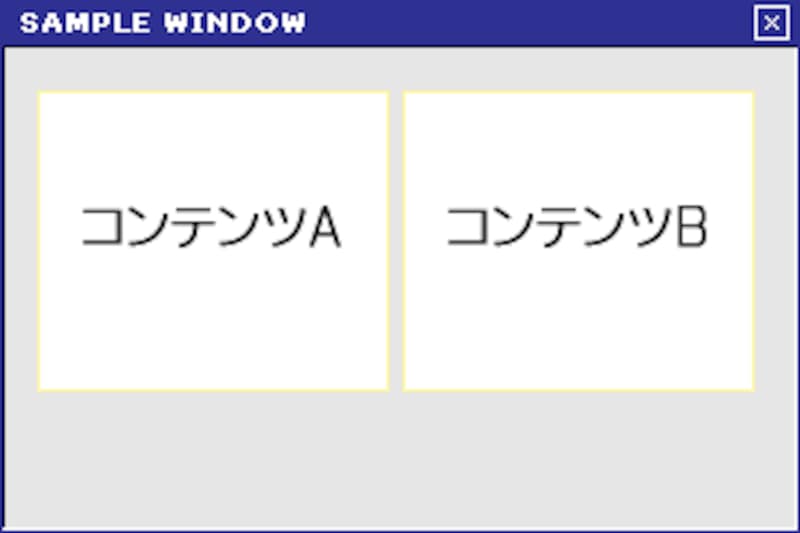
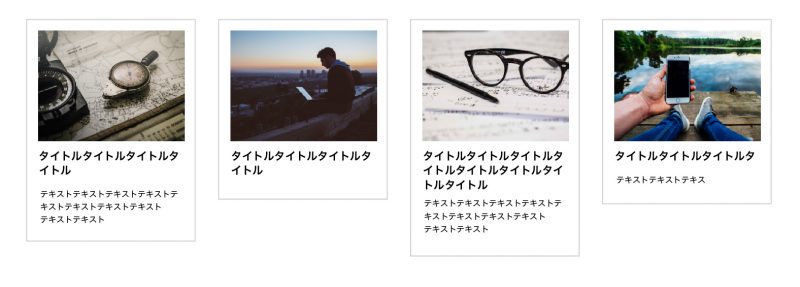
Css 画像 3つ 横並び- 3 画像+タイトル+テキスト(画像中央表示) See the Pen css imagetext 01 by kura on CodePen 画像が縦に長い場合は画像が縦長に表示されてしまいますが、天地中央表示を行えば、比率を維持したまま画像を表示できます。 HTML ただし、divは通常の状態ではブロック要素のため、要素ごとに改行されてしまい横並びにすることはできません。 そこで今回はCSSを使ってdiv要素を横に並べる方法をご紹介します。 div要素を横並びにする 要素を横並びにする方法はいくつかありますが、今回は以下の2つのプロパ



1
CSS CSSimg画像の縦横比を保ったままボックス内に収める方法 HTML上は画像枚数を6枚指定しましたが、 本来の枚数は3枚 です。なので、アニメーションの終わりの長さを、「250px * 3 = 750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れるCSS CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。 ようやく最近使用するように
3.style属性を利用した画像の並べ方 style属性は、位置や色などのデザインをcssで細かく指定できます。そのため、floatやmarginなど少しだけcssの知識が必要になります。 サンプル&コード1 サンプル&コード2 サンプル&コード3 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。また そんなときに使える「CSSやhtmlで画像を横並び2列にする方法」を3つ紹介します。 「CSSはよくわからない!htmlだけで画像を横並びしたい!」 という方のためにhtmlだけで横並びする方法も解説します。 また、レスポンシブ対応も可能です。さらに中央寄せの方法も解説します。 なお
HTML/CSS 画像を簡単に横並びする方法を実際のコード例で解説! ( 更新日: ) HTML/CSS HTMLメニューバーのつくり方(順番にわかりやすく解説) ( 更新日: ) HTML/CSS button css html HTMLでのボタンの作成方法(よくあるデザインの特徴5選も紹介) ( 更新日 CSSを用いてwordpressで画像を横並び表示 次は、CSSを用いて画像を横並びにしていきます。 コードを使うことのメリットとして画像の幅やサイズを細かく設定でき、 柔軟な変更が可能になります。 「Flex」と「inlineblock」の2通りで画像の横並びを紹介します。 記述方法 例えば3枚の画像をfloatさせたとします。 まずはHTML。 となり、中の画像はセンタリングしてくれません。 が、括っている親divの textaligncenter;




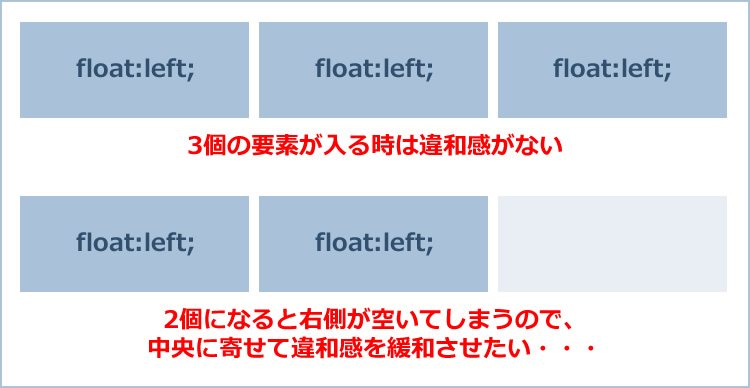
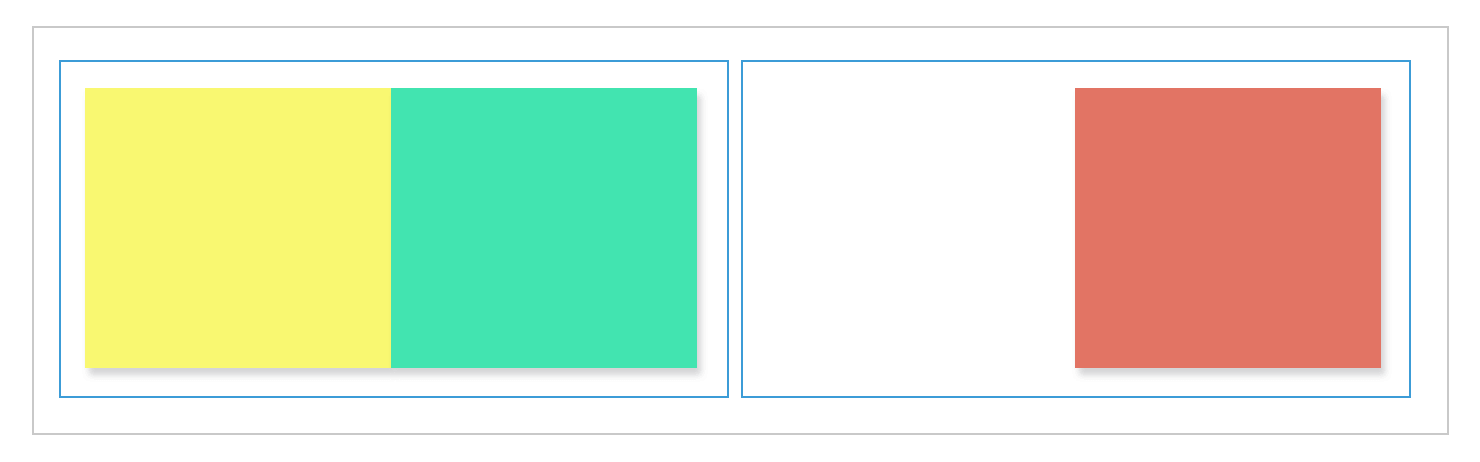
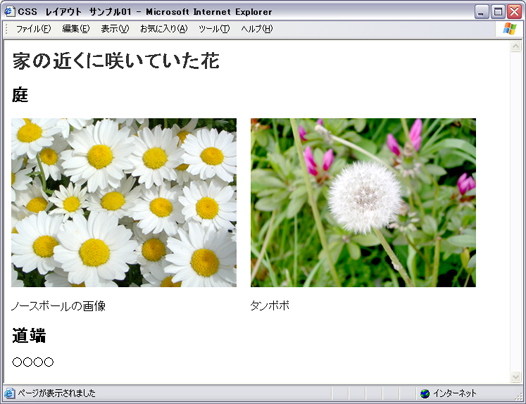
写真が2枚ある時は2列に 1枚の時には中央に寄せる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo
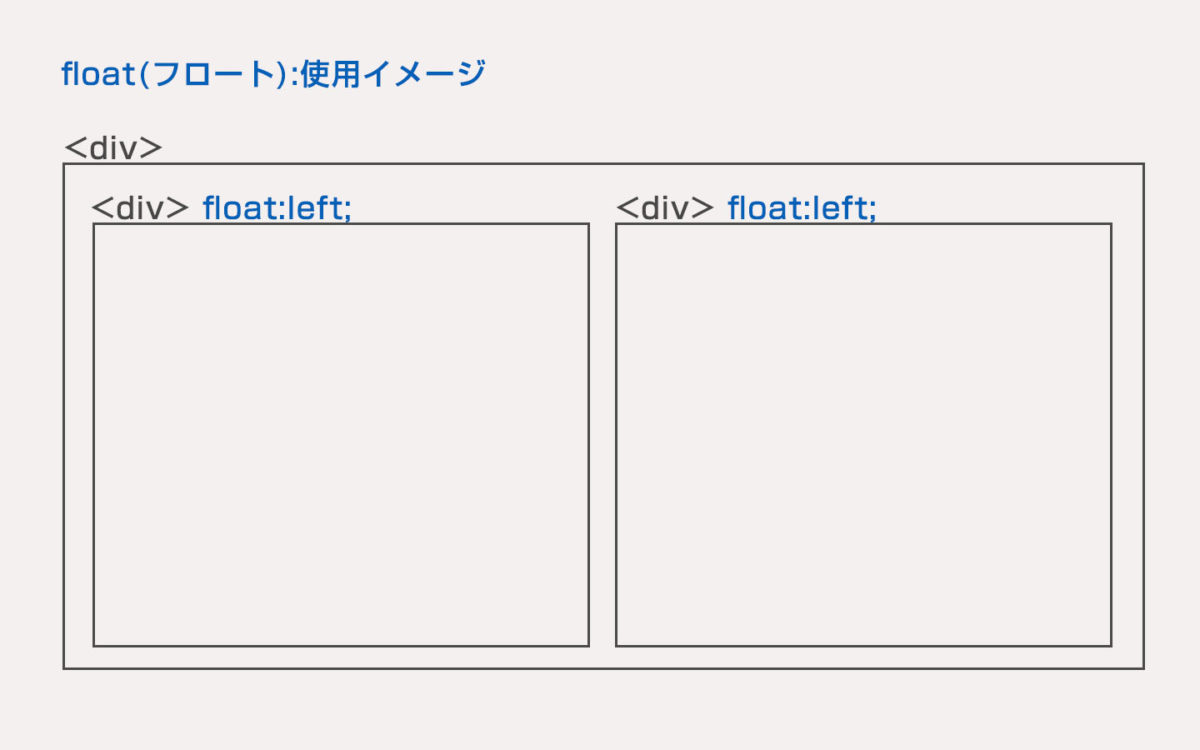
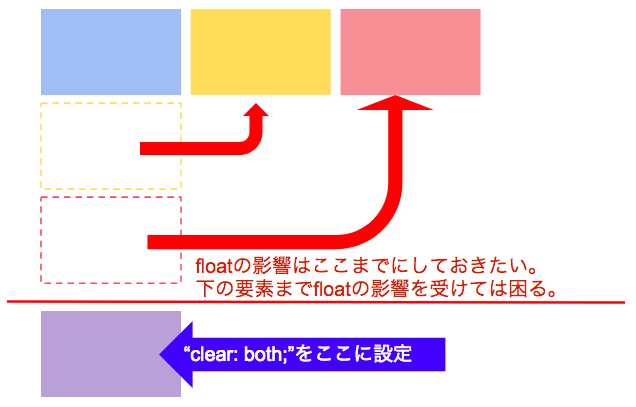
CSSで要素を横並びにできるFlexbox Flexboxを使って項目を横並びにする方法を紹介します。 たとえば、次のような項目があります。 「メニュー1」~「メニュー6」が横並びにしたい項目です。 この例はdivタグですが、1つのulタグで複数のliタグを囲む場合今回は、初心者向けに、CSSのfloatを使った要素を横並びにする方法とfloatを解除するclearプロパティを説明していきますね。 もくじ 1 floatを利用して要素を横並びにする方法 11 floatを使った横並び 12 floatの解除とセットで使うclearプロパティ 13 余白を3 cssで画像を横並びに表示する方法とは? 4 ウェブサイト制作スキルで自




Cssやhtmlで画像を横並びにする方法3選




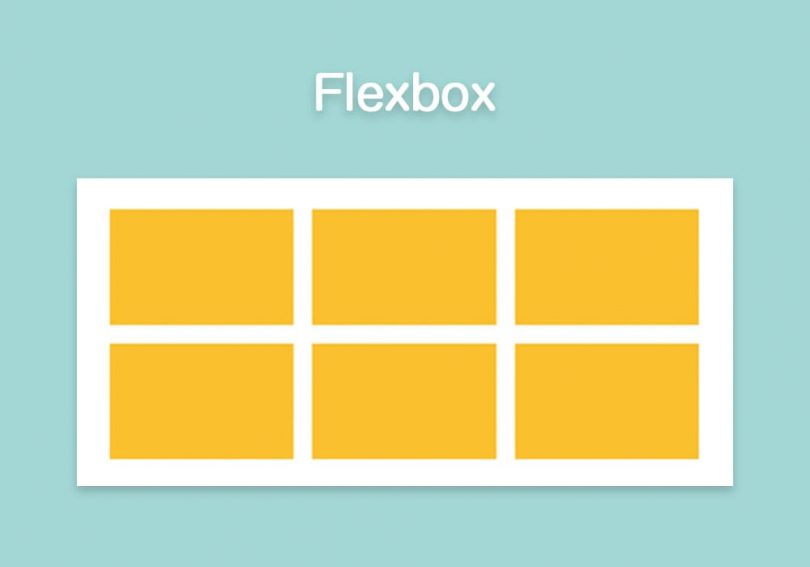
Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ
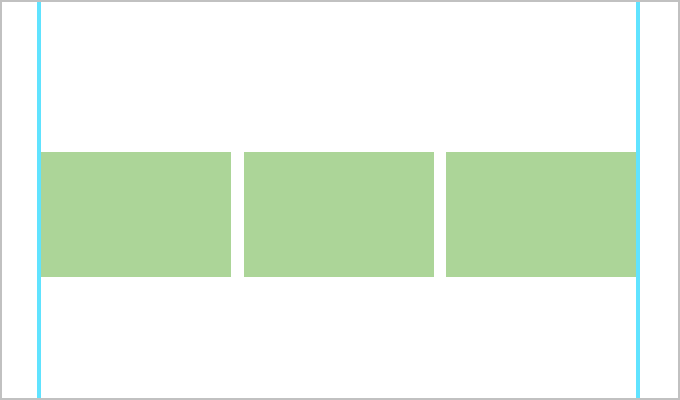
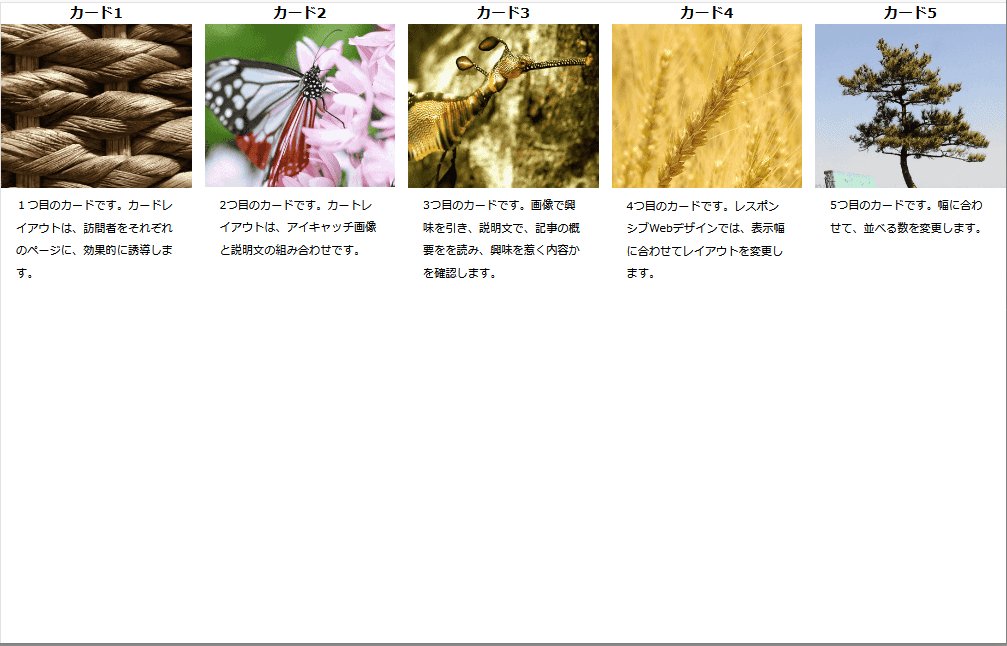
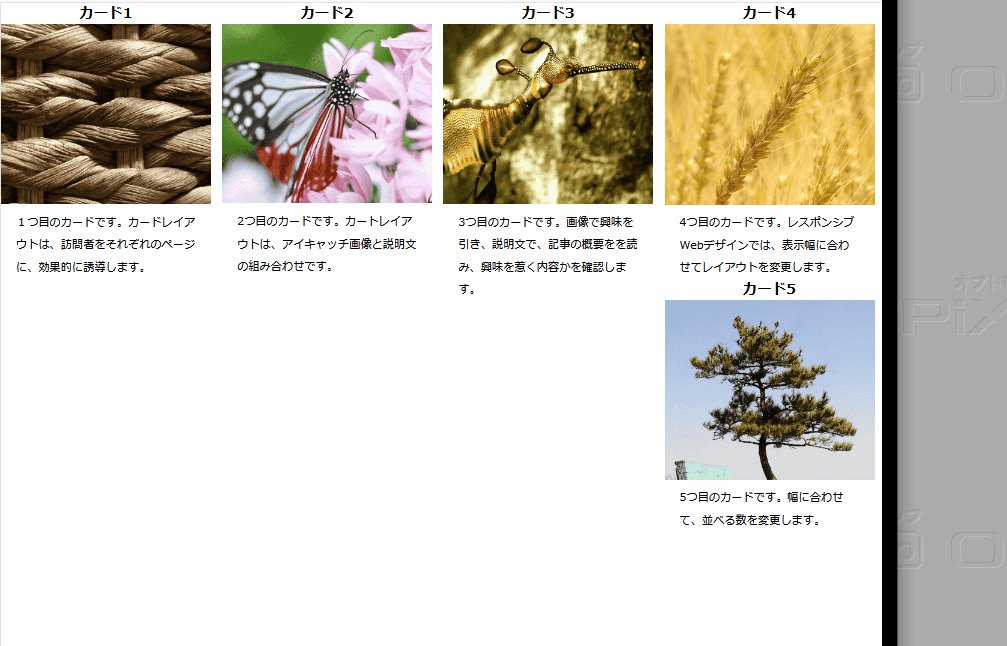
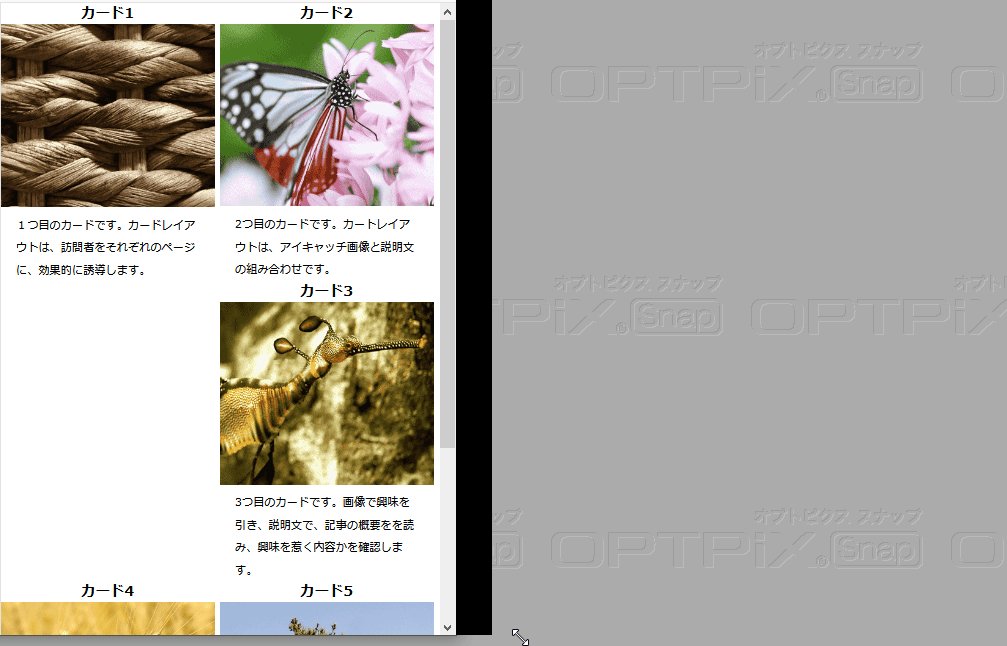
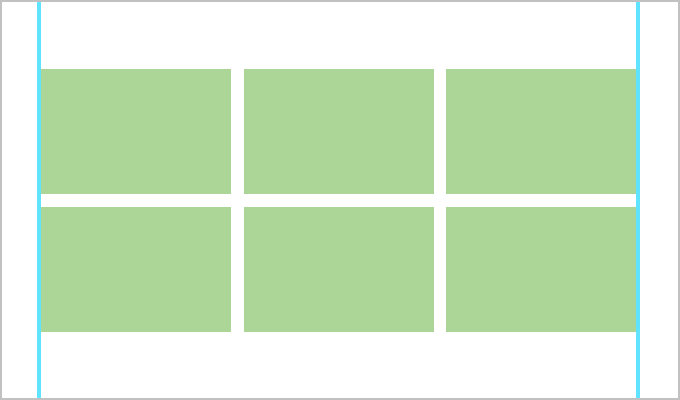
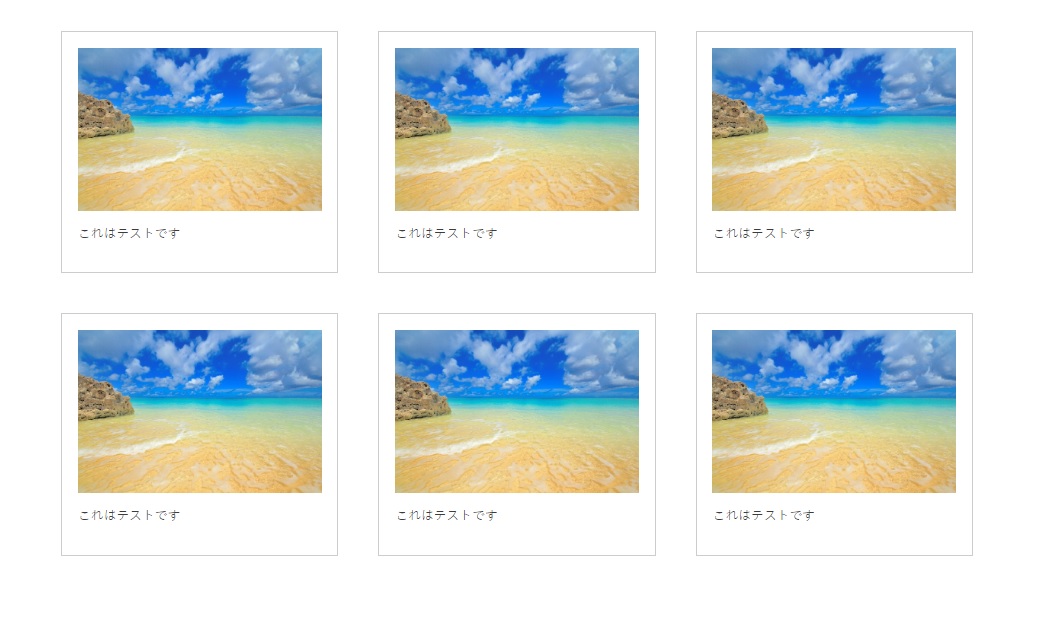
キャプション付き画像を縦横に並べるCSSの書き方(inlineblockを使う場合) さて、HTMLソースが書けたらスタイルシートを適用しましょう。 HTMLソースをHTML5で記述したのかHTML4で記述したのかによってセレクタの書き方が異なりますが、CSSそのものの中身は同じです。 複数のブロックを縦横に並べ CSS displayflexで横並びの個数を固定して折り返す方法 CSS, CSS フレックスボックス CSSのflexbox(displayflex)で横並びで個数を固定して折り返す方法を紹介しています。 See the Pen CSS flexbox Fix the number by yochans on CodePen 目次 1 displayflexで横並びの個数を固定して折り返す; よく使うCSSで要素を横並びにする方法と使い分け CSS 要素を横並びにする方法は多種多様ありますが、その中でも個人的によく使うものと、その使い分けをまとめました。 ※ displayflex については説明する事項が多いため、今回は割愛します。 flexでええ




Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス



Css Htmlに関する質問です 三つの写真を横に並べ中央に並べたいのですが Yahoo 知恵袋
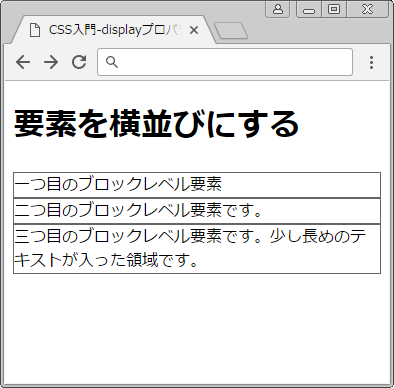
これを横並びにする最も簡単な方法が、CSSの「display」プロパティを用いる方法です。ここからは、CSSの知識が必要となりますので、CSS初心者の方は一度こちらの記事をご覧ください。 初心者向けCSS入門―3分で学ぶ基本ルール CSSdisplay inline CSSで画像を写真のように並べたいのですがどうしても出来ません 更新 Bootstrapのカード(横並び)の高さを揃える方法について質問です。 回答 1 / クリップ 0 更新 運営からのお知らせ コミュニティ機能の停止のご連絡 機能の見直しによるリニューアルから、21年12月 複数のボタンや画像を同じ感覚で横並び に html・css画像の上に画像や文字を重ねる方法 html・css複数のボタンや画像を同じ間隔(等間隔)で横並びに配置する方法 html・cssaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 18




Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス




Floatで横並びさせた時に 最後のmarginを消す方法 Webデザインの基礎 Webデザイナーへの道
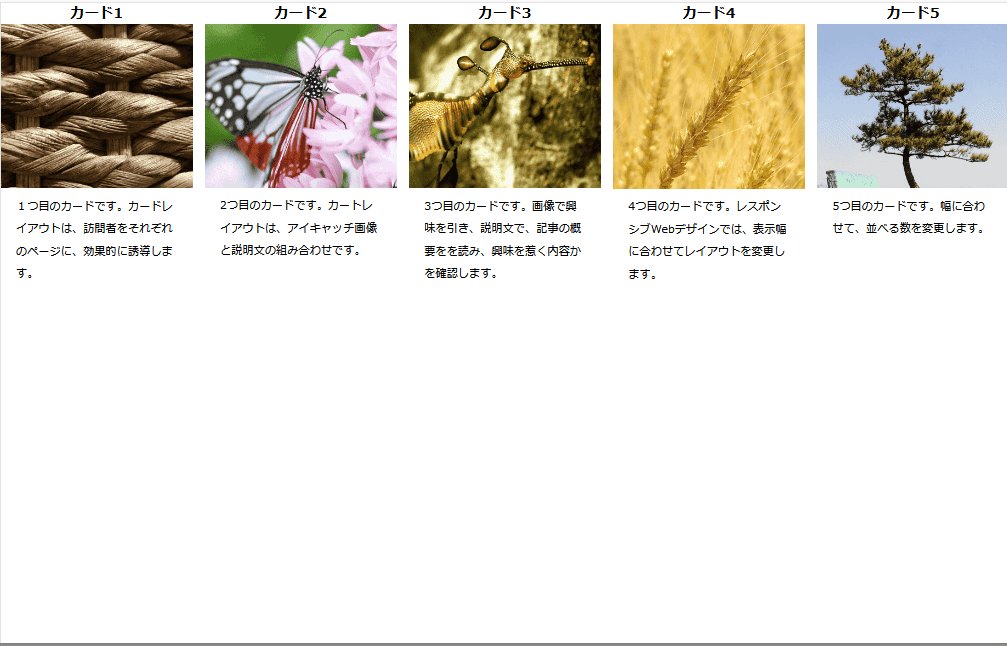
目次 画像を横並びにする方法 画像を横並びにする際の注意点 レイアウトがずれる原因と対処法 画像を横並びにする方法 HTMLとCSSで画像を横並びにする方法はいくつもの方法があります。 まずは、floatを使用する方法です。 全てを左側に浮かせるようにしていく方法であり、画像が3つ CSS 縦横比やサイズの違う画像をそろえて並べたい 公開日 縦横比が異なるサイズ違いの画像を横並びにすると、画像の高さがばらついて見栄えがよくありません;2 横並びの画像をレスポンシブ表示 21 以前やらかした失敗と修正;




Html要素を超簡単に横並びにできるcssの書き方 Flexbox 自動化厨のプログラミングメモブログ Code Life



Cssでdtとddを横並びにする方法 Ddが複数行でも対応させるために Kz Factory
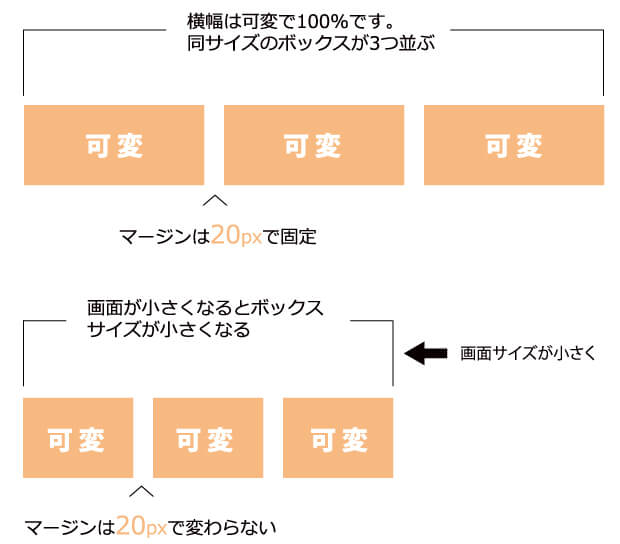
変更する場合は、共通CSS管理の topbanner も合わせて変更しましょう。 ・topbanner li の width(幅)は、数値を指定することもできますが、並べるバナーの数で割る指定方法がかんたんです! (例えば、3つの時:width calc (100%/3); CSSで横並びを表現できる5パターンと使い所 レイアウト的な横並びはflexを使うとして、その他の横並びは使い所を抑えて起きましょう! float floatは、一昔前のキングオブ横並びです。これから作る新規サイトでは横並び(レイアウトという意味で)で使うことはほぼないと思いますが cssで画像を横並びで表示する方法とは? といったように、基礎的なことから応用的な方法まで、徹底的に解説します! この記事の目次 1 cssから画像を表示する方法とは? 2 cssから画像のスタイルを変更する方法;




横並びのボックスの左右を親ボックスの幅ピッタリに収める 初心者のためのwebデザイン教室




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia




コピペで簡単 Floatを使わずにdisplay Flexで横並びのコンテンツをつくる方法 ルイログ




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ



1




Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About




Css レスポンシブのタグ設計の方法 横並びになる要素をくくる Laptrinhx




現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssで横並びレイアウトを簡単に作成できるflexbox 西沢直木のit講座



Html




実際によく使うcssのflexbox横並びレイアウト 2カラム 3カラム 4カラム編 Kiyoblog



Css3のflexboxでグリッドレイアウトしてみる Webopixel




Flexで3列以上横並びにするとき 左右をコンテンツ端に合わせるやり方 めしくいドットコム 技術編




Htmlとcssで 文字と画像を横に並べる方法




Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo




連続するリストを横並びに等分表示する方法 イディア 情報デザインと情報アーキテクチャ




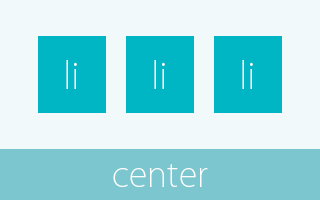
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




Cssで要素を横並びにする4つの方法 ブログ ウェブスタジオtani




Css ブロック要素を折り返しつつ横並びで表示させる方法 すたらブログ




どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media




横並びのボックスの左右を親ボックスの幅ピッタリに収める 初心者のためのwebデザイン教室




30dayトライアル 2nd Day10 横並びカードのコーディングを9枚の画像で解説します コードもあるよ サトユウブログ




超絶簡単 Cssでdivなどのボックスを均等 左右に寄せて横に並べる方法




横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




Css Cssのflexを利用して横配列と縦配列を再現したい Teratail



Html




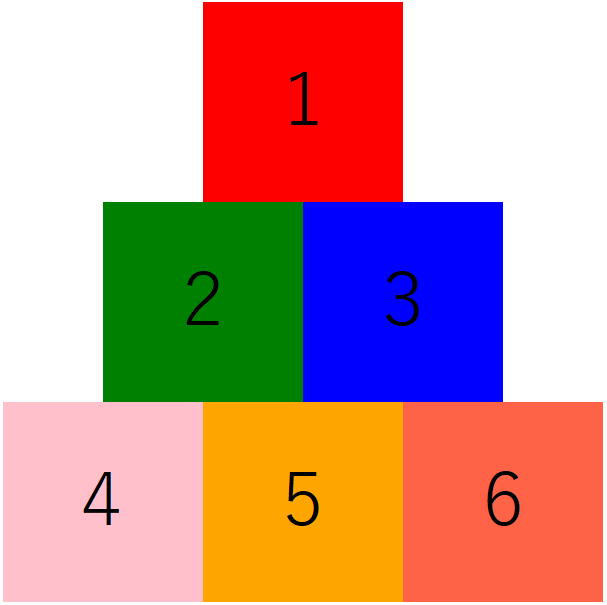
Html Css で3個の画像を横並びに3個並べる方法 Urashita Com 浦下 Com ウラシタドットコム




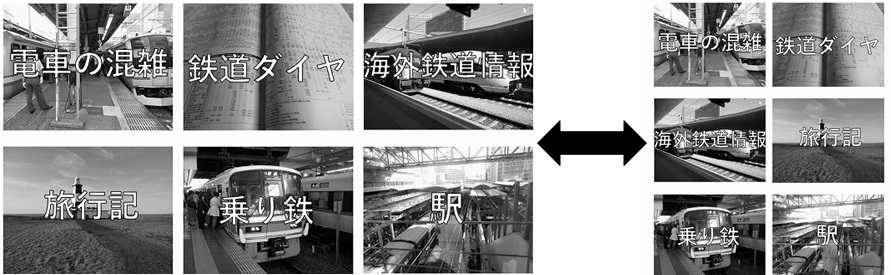
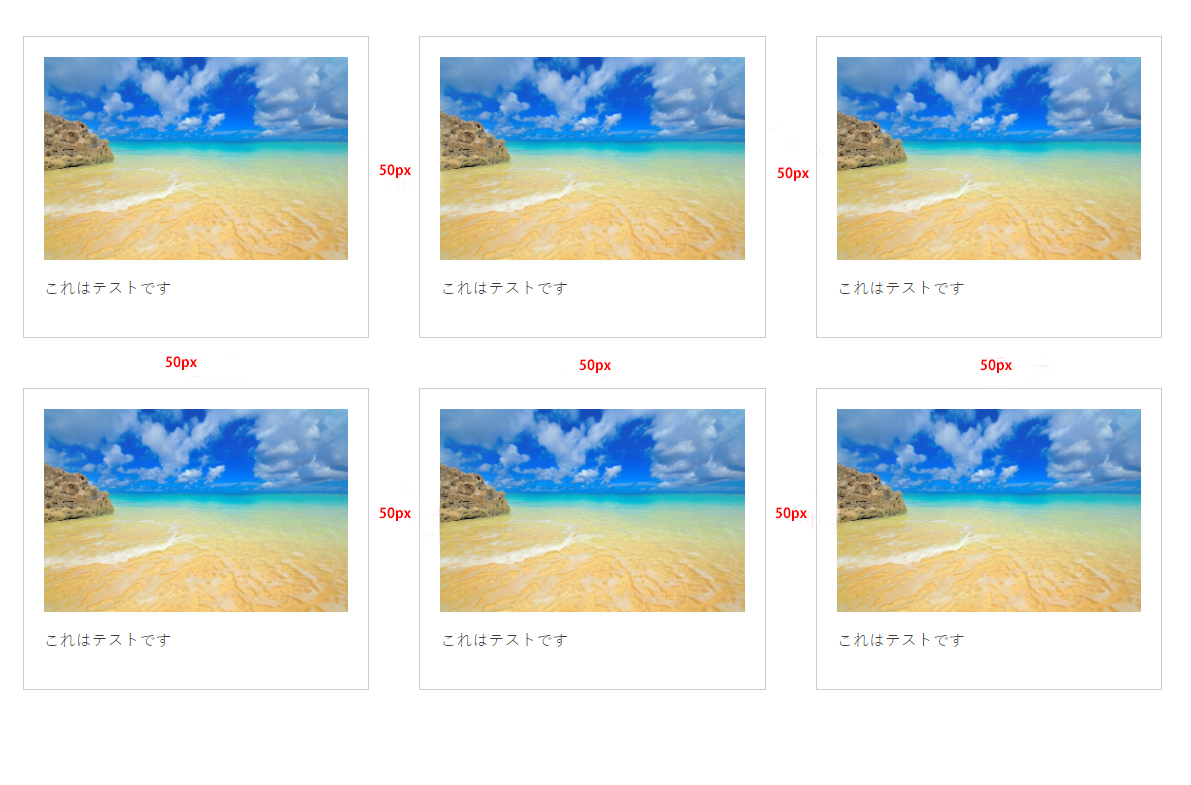
画像を横並びかつ画面サイズに応じて並べる方法 プラグインなし Css Grid利用 鉄道ラボ




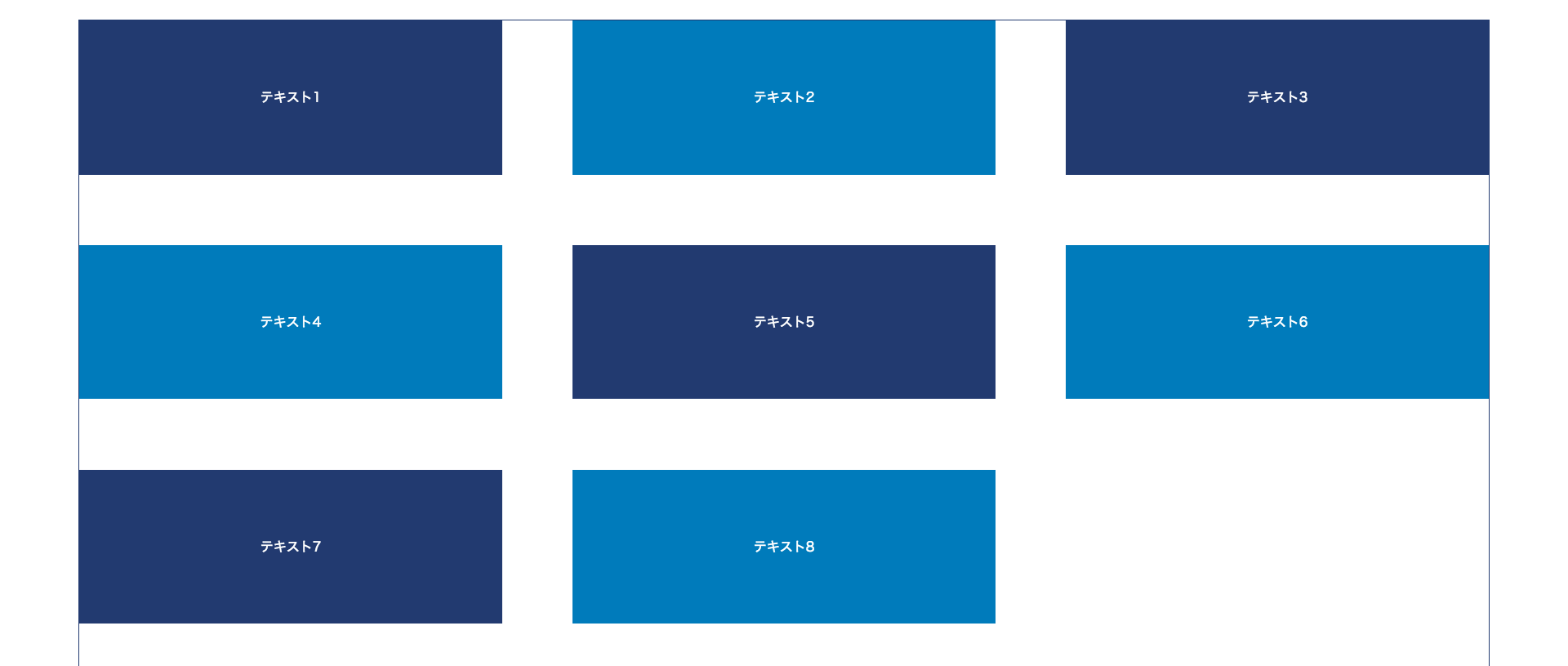
Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




実際によく使うcssのflexbox横並びレイアウト 2カラム 3カラム 4カラム編 Kiyoblog




Cssの Calc と Nth Child を組み合わせて余白を意識した横並び Hpcode えいちぴーこーど




Html Css 複数カラム で 複数行 の 横並び レイアウト コーディングリファレンス Konocode コノコード




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Flexで3列以上横並びにするとき 左右をコンテンツ端に合わせるやり方 めしくいドットコム 技術編




横並び レイアウト Html Cssまとめページ




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Html 横並びにした画像 テキストを 中央寄せ Teratail




Jquery レスポンシブ 複数横並びdiv枠の高さを取得 最大値に揃える ジュウロクデザイン




解説動画あり Display Flexの使い方は Cssで横並びレイアウトを作ってみよう サンプルコードあり Proglearn ベンチャー転職 起業に役立つ情報メディア




横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos




レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社




Css Display Flexで左右に並ぶ順番を指定する方法 ディレイマニア




Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス




要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




Html Css 縦横比の違う画像を均等に横並びにする方法 おすすめのプログラミングスクール比較 最短で上達するなら




横並びレイアウトを縦並びに変更するcss Flexbox実装3パターンまとめ Enjoy It Life




Html 横並びの画像の下に文字を入れたいです Teratail



Css3 Float使わずに最速でブロック要素を横均等に配置する方法 Display Flex Degitekunote2




Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Html Css 複数のボタンや画像を同じ間隔 等間隔 で横並びに配置する方法 Public Constructor




Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog




ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig




Flexとcalcで3列に並べたものがieでカラム落ちしてしまうときの解決方法 Css Kubogen



要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき




Css3 サイズの異なる画像を複数段並べたときに 上端を揃えるようにしたい Teratail




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



1




Display Flex 内の複数の要素を横にはみ出させる方法 マイクス トムの小屋




Css一行でli要素を綺麗に横並ばせる方法 技術三昧ブログ Zanmai Net




レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社




Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive




Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア




Cssでテキストを内容ごとに3つ横並びにしたいのですが Floatなど Cs Web クリエイティブ 教えて Goo




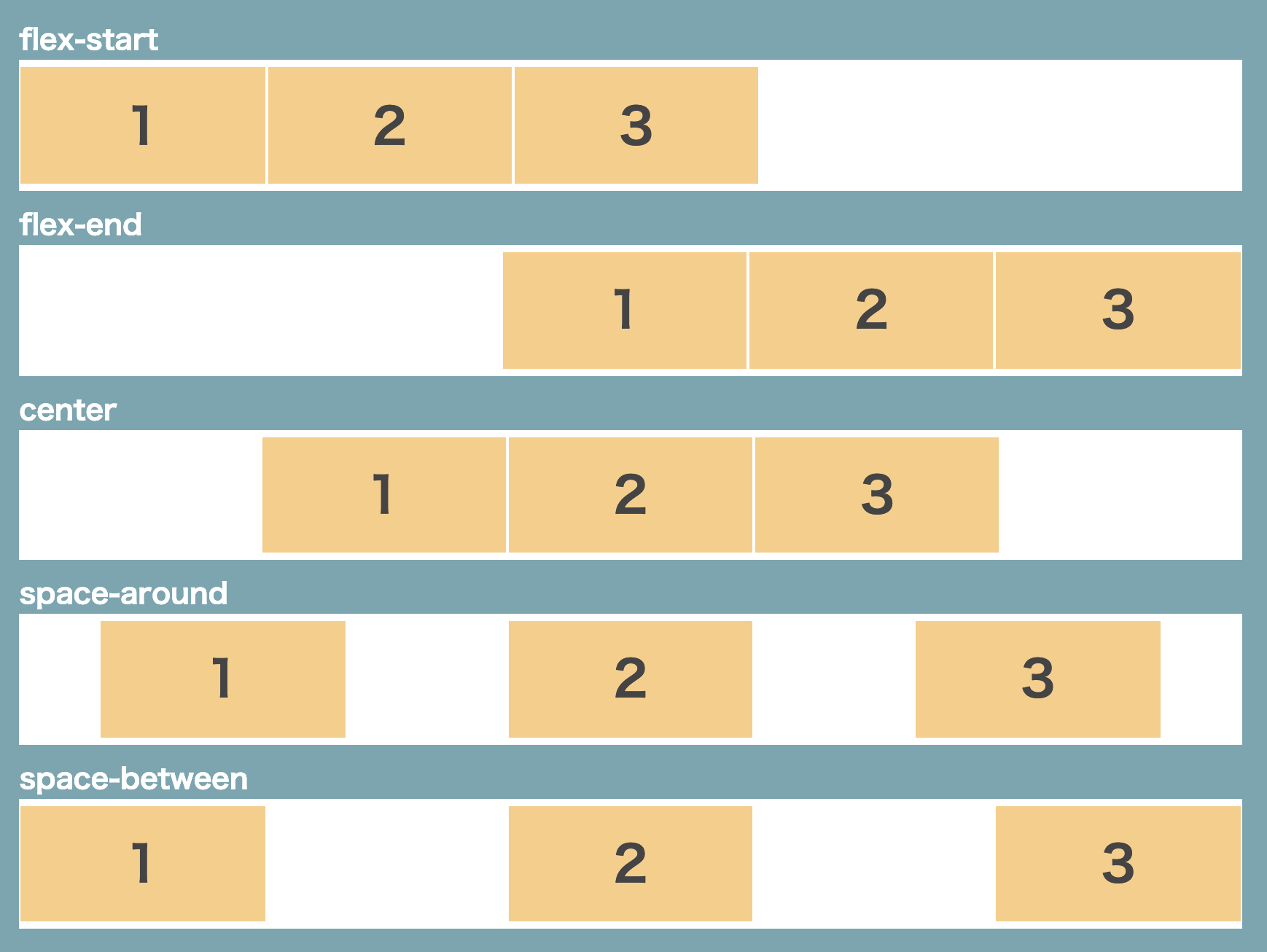
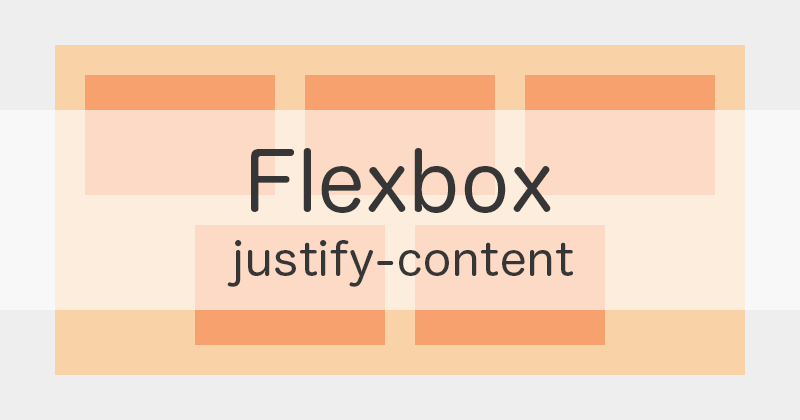
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends




Cssで要素を横に並べる主な3つのやり方 ブラウザ対応表のおまけつき Qiita




Css 横並びのリストをflexでスマートに作る方法 Kuzlog




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia



Webで要素を横並びにするときに選ぶcssってどうしよう Proclass Blog




Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive




Cssやhtmlで画像を横並びにする方法3選




横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト




画像を横並びかつ画面サイズに応じて並べる方法 プラグインなし Css Grid利用 鉄道ラボ




Css Flexboxの使い方 図解付き で解説する横並びレイアウト



要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき




Cssで要素を横並びにする方法のメリット デメリットまとめ Web Design Trends




Flexboxで要素を横並びにして要素の数でのレイアウト調整や中央寄せにする Free Style




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス




横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 拡張編 Unlimited Chaos




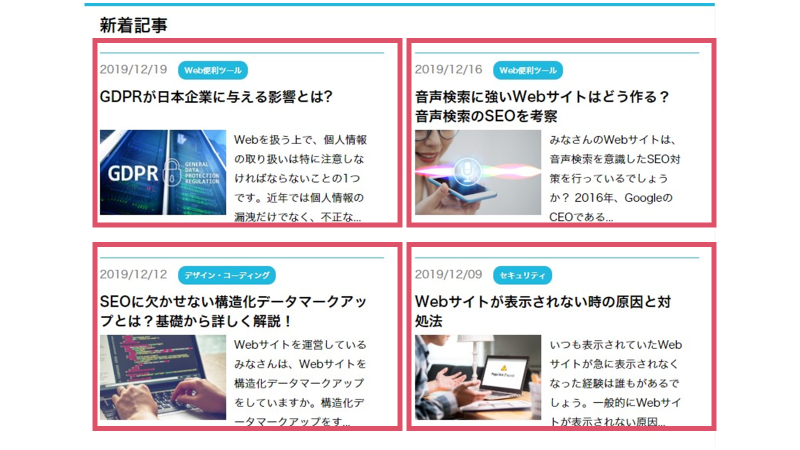
Flexboxで横並び ヘッダー下におすすめ記事を並べるカスタマイズ Minimal Green




どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media



定義リストdlの横並び ホームページビルダー私でも出来たホームページ




Htmlとcssで 文字と画像を横に並べる方法




Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive




Floatプロパティでボックスを横に並べる Graycode Html Css




横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト




Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア




Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス



Web改善事例 Com




リンクボタンを横並びの一覧で表示する方法
コメント
コメントを投稿